⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

Storyline 360: CST - font src violation of CSP - Articulate Storyline Discussions - E-Learning Heroes

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing
GitHub - wappsify/react-static-plugin-csp-meta-tags: 🔒Content Security Policy meta tag for your react-static project

⚖ Browsers support of javascript: scheme-source to allow javascript-navigation; does it work <meta Content-Security-Policy> added via javascript; Content-Security-Policy delivered via <meta> tag and HTTP-header at the same time - which is more








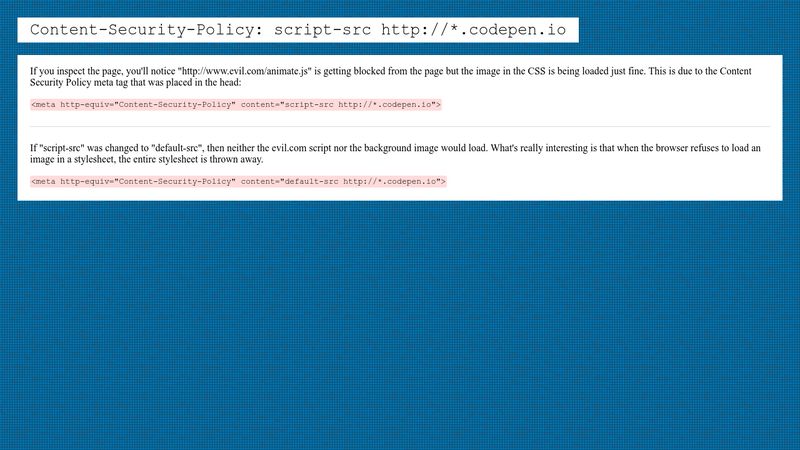
![Cluj] CSP (Content Security Policy) Cluj] CSP (Content Security Policy)](https://image.slidesharecdn.com/csp-151026112506-lva1-app6892/85/cluj-csp-content-security-policy-2-320.jpg?cb=1669319600)